Как повелевать html’ом, не захламляя код
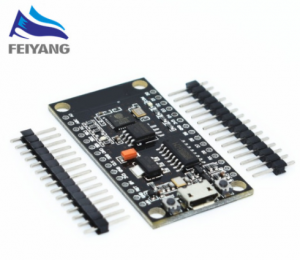
На самом деле существует два варианта, как подцеплять html/css/js и отправлять его в библиотеку ESP8266WebServer. Первый намного удобнее при использовании языка программирования Lua. Нода по сути шьется кодом, который позволяет загрузку файлов прямо в флеш память.
Я решил пойти более примитивным путем — весь код от разных страниц хранится в одном заголовчном файле, например, «html.h».
Примитивненько в коде указываем новую константу, и присваиваем ей массив char-символов.
const char html_code[] PROGMEM = "";Именно таким решением я воспользовался в первый раз, но возникла небольшая проблема — каждый перенос строки пришлось экранировать обратным слэшем, а также добавить пернос строки с помощью комибнации «\r\n». Такой код выглядел немного нелепо, а редактировать его было неприятно. Вскоре я наткнулся на более приятную фишечку, которая позволила избавиться от столь большого количества бесполезных элементов. Начиная уже с С++11 можно использовать литеру R после символа присваивания, для того, чтобы компилятор воспринимал текст буквально «сырым», то есть raw.






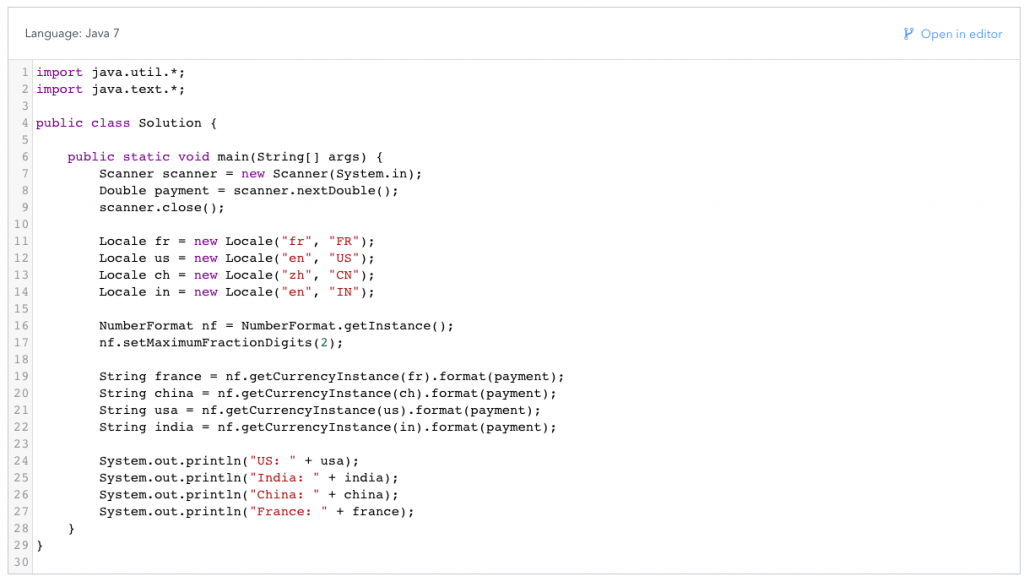
 Как потратить половину дня или 12 из возможных 48ми часов на что-то недостижимое? Достаточно зайти на Hacker Rank и позволить себе уйти с головой программировать разную «шляпу».
Как потратить половину дня или 12 из возможных 48ми часов на что-то недостижимое? Достаточно зайти на Hacker Rank и позволить себе уйти с головой программировать разную «шляпу».