





Выбор платформы имеет свои плюсы и минусы, как в Native, так и в Cross-Platform виде. Предпочтение отдается все таки «нативной» разработке, так как приложение будет зависеть в частности от серверного API. А значит, половина работы будет максимально эффективно выполняться на удаленном сервере.

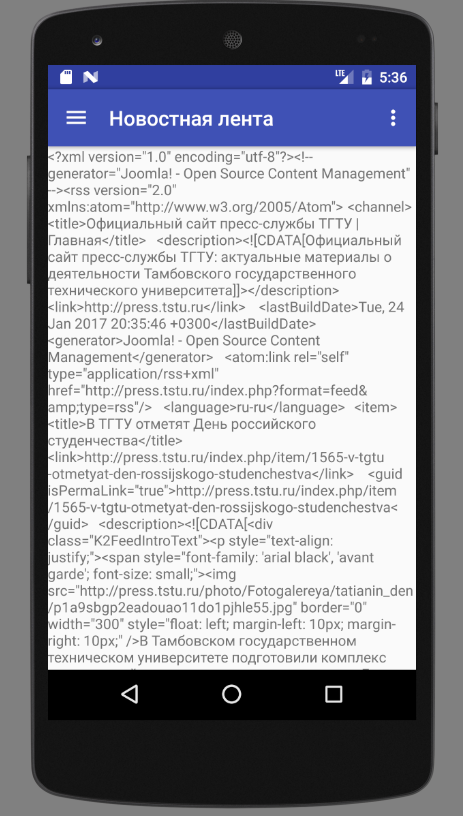
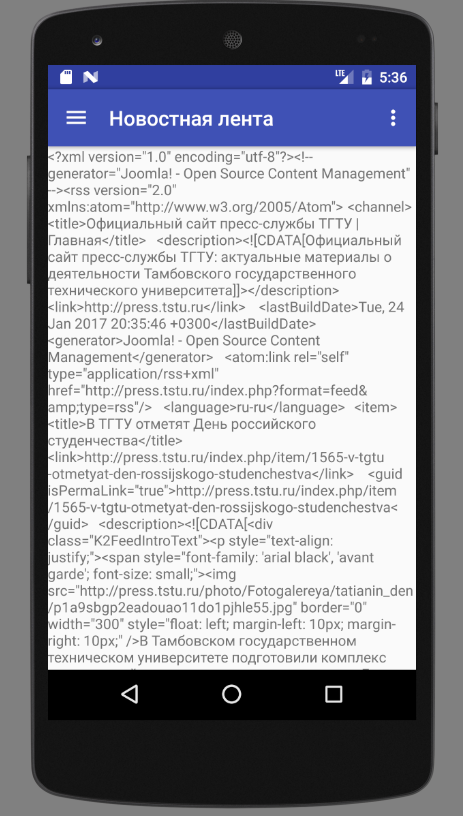
Кажется, что у новостной ленты, которая расположена на сайте, нету базы данных. Скорее всего придется использовать методы парсинга для получения массива данных о последних событиях. Будем использовать RSS-ленту, которая обеспечивает очень удобный и легкий способ получения новостей! =)

С помощью различных методов будет определено, что важно для студента, а что лишь будет «пылиться на полке». В интересах также заинтересовать студента в учебе, через какие-либо функциональные возможности.

После публикации приложения, мы сделаем оценку популярности приложения как среди старших курсов, так среди младших. С помощью опросов сравним удобство и привлекательность моб. приложения в сравнении с сайтом. А из пользовательской активности сможем узнать, будет ли увеличиваться тенденция студентов следить за своей успеваемостью.
Первые 2-3 дня ушло примерно на разработку той части приложения, которая загружала все необходимое.
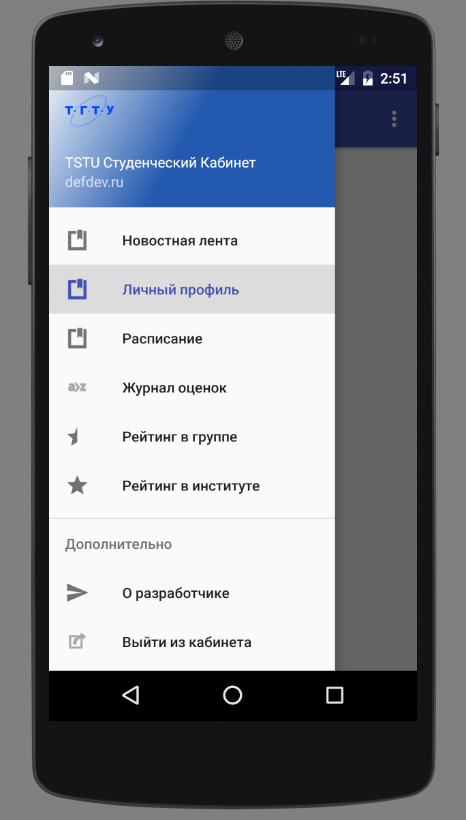
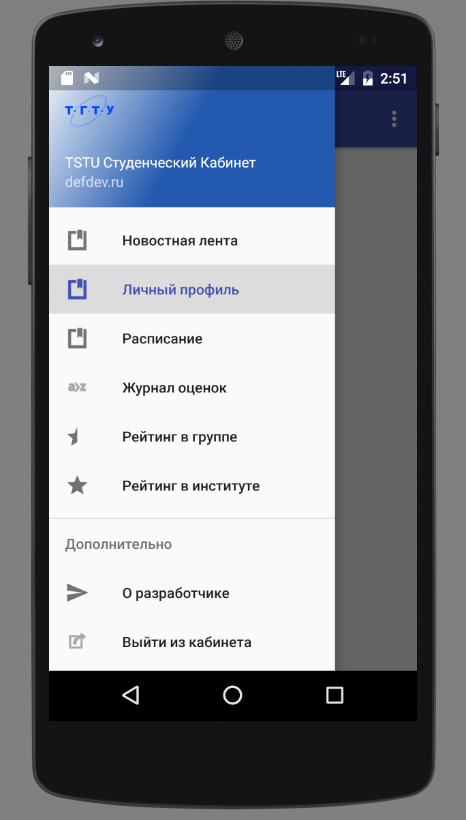
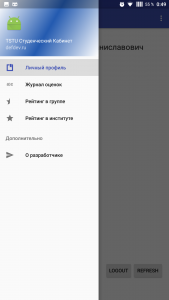
И только где-то ближе к 20.07.16 пришло осознание, что не хватает бокового современного меню навигации. Оно облегчило мою жизнь в первую очередь. Да и его реализация получилась достаточна красива.
Также из полученных данных я попробовал извлечь имя студента и его простые характеристики. Из скриншотов ниже можно оценить нововведения.


Добавил страницу описания старой-новой идеи: личного кабинета студента университета в виде приложения для Android.
Делаю это в первую очередь для того, чтобы научится кодить под Android и Java. Много не получается, многое не понимается. Но за одну ночь уже сформировалось понятие как работать с сайтом и как собирать техническую сторону кабинета.
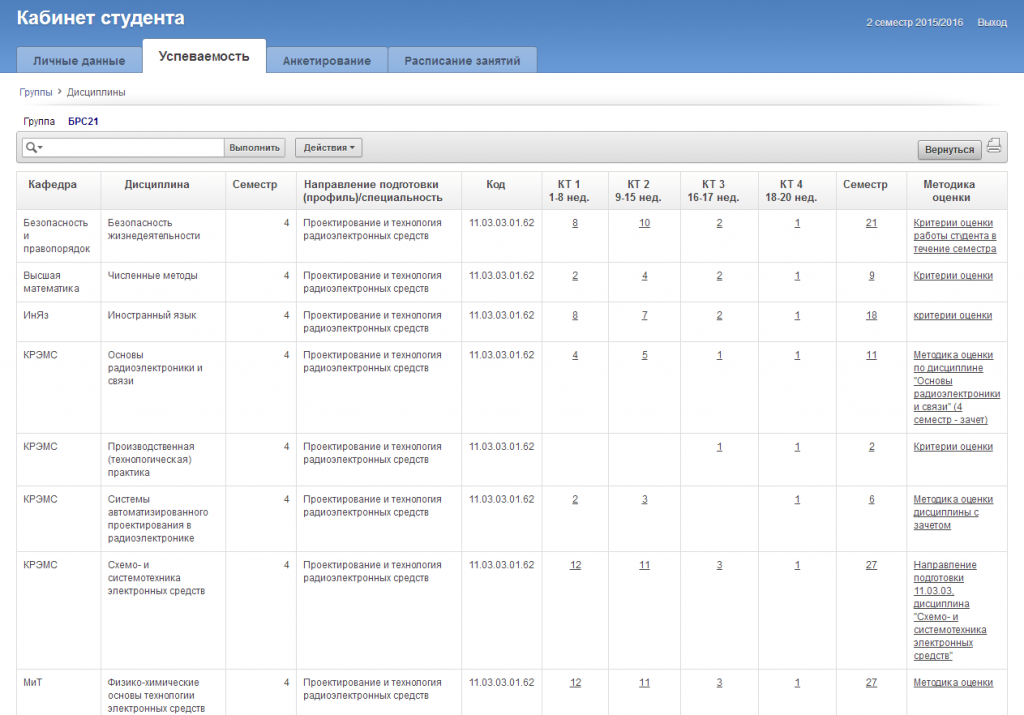
Соответственно, чтобы работать с их кабинетом, придется прибегнуть к святому парсингу. Это конечно не конфетка, но сейчас вряд ли кто мне даст доступ к бд.
Упор этого приложения делается в то, что в будущем, намного удобнее будет скачать приложение с приятным и простым интерфейсом прямо с Google Play, и просто получать уведомления о новых оценках, событиях и достижениях.
Увы, но никто не задумывается о том, как можно привлечь внимание молодого поколения, и воспользоваться этим во многих сферах института

.