Моему компьютеру в этом году уже бы исполнилось девять лет, если бы не одно маленькое происшествие!
Конечно не в таких масштабах, но все равно — материнская плата приказала всем остальным долго жить. Соответственно я попытался ее восстановить, нашел убитый MOSFET, поменял его. Затем запустил BIOS и увидел грубую ругань в сторону NVRAM. Узнав через интернет, что это лечится с помощью перепрошивки на программаторе, я все бросил.
Я склонился к смене старой материнской платы на MSI H110 PRO-VD с сокетом LGA1151. Вот что может пощекотать нервы любому человеку, разбирающегося в процессорах:
SkyLake или Kaby Lake, i3 c 2-мя ядрами и HyperThreading’ом или настоящий четырехядерник i5. Все что угодно, от цены и до технологии, добавляло еще больше огня в «костер выбора». В итоге решил стартануть с вот такой новой комбинацией на руках:
- MSI H110 PRO-VD
- Intel i5-7400
- DDR4 8GB RAM
После закупов в Ulmart’e, в тот же день, я решил все незамедлительно и собрать, но и тут меня постигло разочарование. Свеженький Kaby Lake не хотел дружится с материнкой — подавай ей SkyLake. Компьютер не стартовал.
Был необходим процессор Intel 6-ого поколения и только. Конечно я читал про это, но будучи все тем же наивняком, я решительно думал, что у компьютера хотя бы запустится BIOS. Мне пришлось искать вариант прошивки BIOS «по-фасту» — отдавать по гарантии на неделю и более что-то не хотелось.
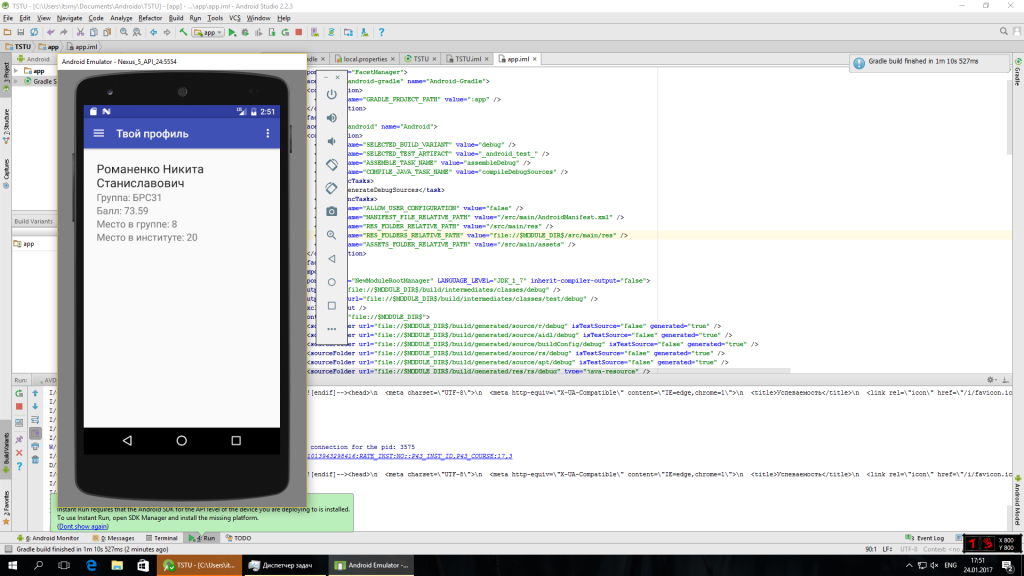
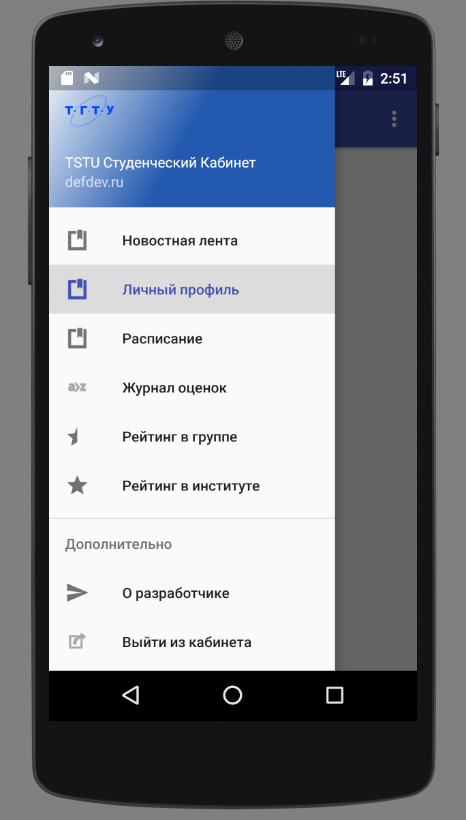
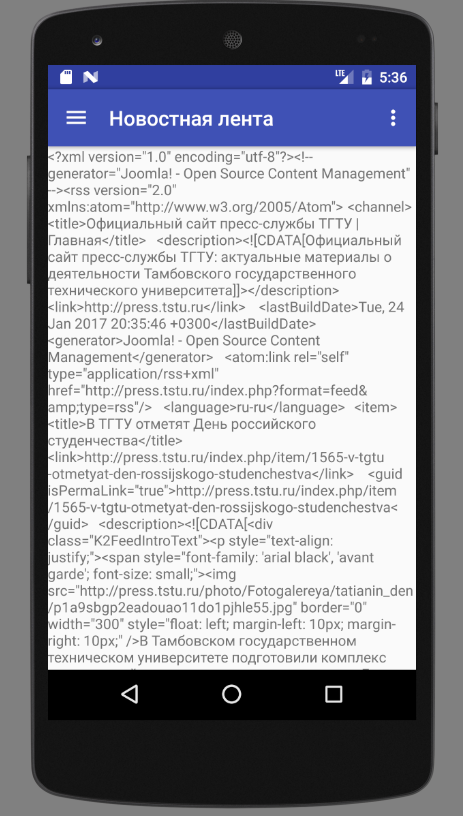
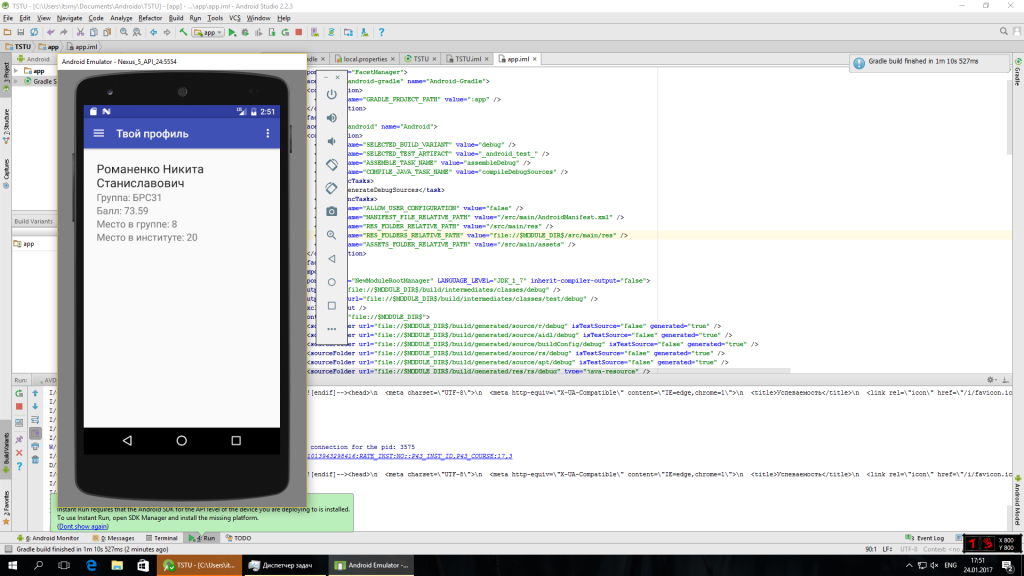
В результате я получил, как минимум, двойной прирост производительности в сравнении со старым Intel Core 2 Quad 9450 2.55GHz@ 3.2GHz, а также кучу крутых технологий. Это все хорошо заметно на основе эмулятора Android. Ранее в среде Android Studio мне было легче убиться, чем что-то отладить прямо на компьютере. Сейчас же я могу без проблем запустить эмулятор, а через минуту уже проверять работоспособность приложения.