Как я купил себе новую игрушку
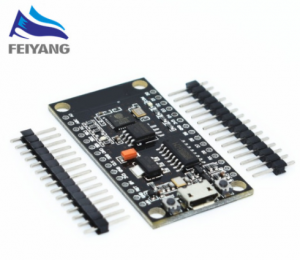
Как-то раз я решился купить себе немного электронной атрибутики прямо с AliExpress’a. И именно тогда я столкнулся там с этим чудом: NodeMCU V3 на базе ESP8266. Маленькая Arduino Nano не просто загрустила, а вообще перестала кочевать и сейчас застряла в немного другом проекте.

Вообще, я выделил для себя следующие преимущества данного модуля:
- WIFI, который может одновременно быть точкой доступа и быть подключенным к другой точке
- CH340, который позволяет через USB эмулирует все «сладости» COM-порта
- MicroUSB, а не Mini — то есть из коробки можно подкинуть обычный «шнурок» от твоего андроида
- 80MHZ(160MHZ от одной строчки) — 16MHZ Arduino Nano просто сидит на месте по сравнению с NodeMCU
- 4MB Flash-памяти — приятное дополнение, хотя оно может ввести в заблуждение, так это не RAM-память, которой там всего 80 KB
- Цена — 140-150 рублей за штуку. Немного дороже. чем голый ESP8266, но зато тут куча «вкусных плюшек»
Arduino IDE — возможность собирать прошивку прямо из этой среды
Из минусов пока не понравилось следующее:
- Единственный аналоговый порт ввода/вывода, который причем еще и работает в диапазоне 3.3В