За две недели работы было произведено не очень много изменений:
- В первую очередь, произошел первый рефакторинг кода через полгода после создания прототипа. Часть кода была перемещена в классы Old*.java, а также я попытался минимизировать зависимости. Теперь, когда мне предоставят доступ в БД системы, я смогу очень легко реализовать новые классы и методы, которые будут легко взаимодействовать с остальным приложением.
- Был реализован парсер для http://press.tstu.ru/.
- Соответственно, контент из парсера теперь будет показывать страница новостей.
Это заняло больше 50% времени, так как реализация всего для меня была первым опытом. - Каждую новость теперь можно просмотреть отдельно, нажав на нее. Данный функционал был сначала сделан одним методом, а после прочтения документации на тему «Android Fragment» был переделан на основе этого класса. Но здесь требуются доработки.
- Также мне очень хотелось попробовать систему контроля версий Git — я перенес приложение из Google Drive в нее, и теперь не беспокоюсь, что что-то может произойти с исходниками. Теперь я буду стараться выбрасывать на сайт также и changelog’и — это будет намного лучше.
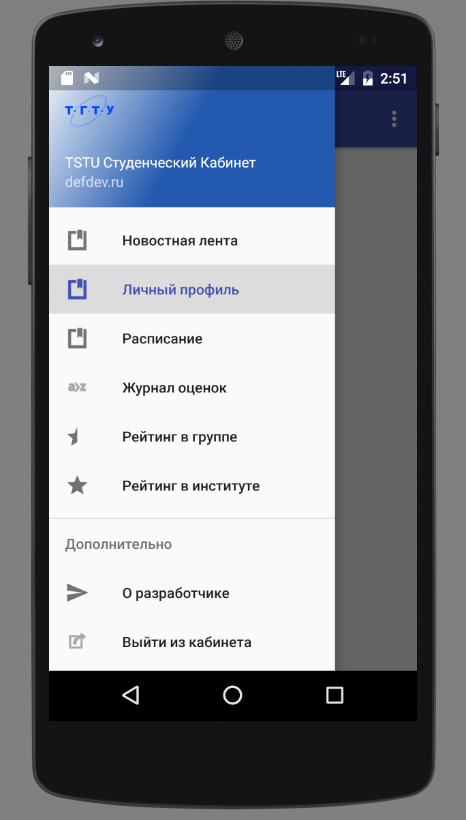
Из видео ниже можно увидеть весь доступный сейчас функционал.


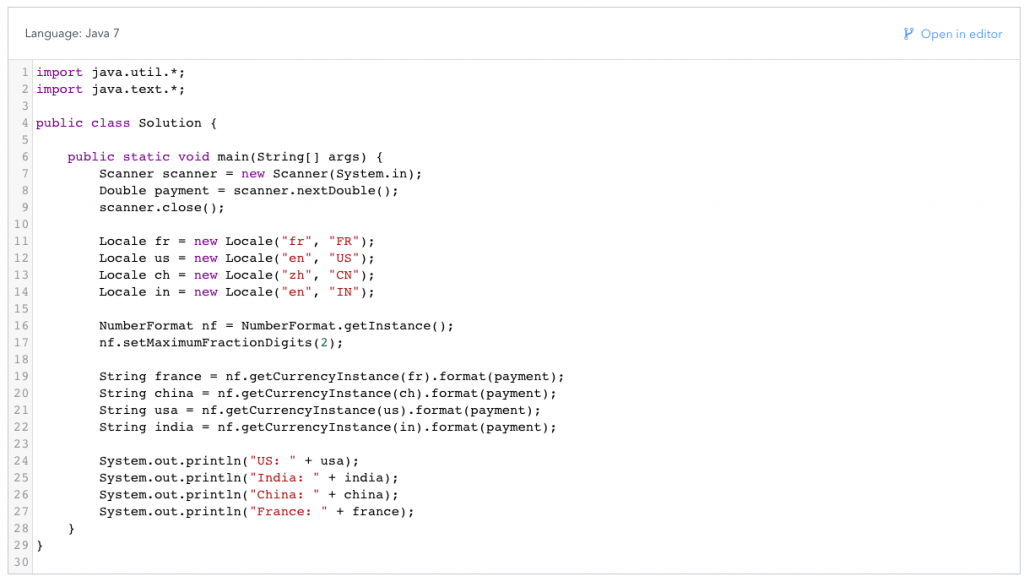
 Как потратить половину дня или 12 из возможных 48ми часов на что-то недостижимое? Достаточно зайти на Hacker Rank и позволить себе уйти с головой программировать разную «шляпу».
Как потратить половину дня или 12 из возможных 48ми часов на что-то недостижимое? Достаточно зайти на Hacker Rank и позволить себе уйти с головой программировать разную «шляпу».